오늘은 ::before 와 ::after에 대해 알아보겠다


before는 한글 번역이 잘 안돼서 이렇게 가져왔다
쨌든 before는 after는 말 그대로 어떤 요소 앞뒤에 content를 추가한다고 생각하면 되겠다
아주 간단한 예를 들어보겠다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="wrap">
<div>첫번째</div>
<div>두번째</div>
<div>세번째</div>
</div>
</body>
<style>
.wrap {
width: 600px;
height: 400px;
margin-top: 100px;
margin-left: 600px;
background-color: rgb(243, 242, 242);
display: flex;
align-items: center;
justify-content: center;
}
.wrap div {
width: 90px;
height: 40px;
margin-right: 20px;
padding-top: 20px;
border: 2px solid red;
text-align: center;
color: aliceblue;
background-color: blue;
}
</style>
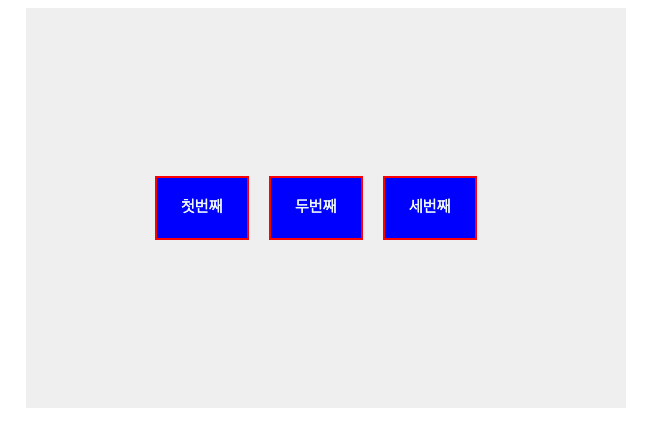
</html>이렇게 코드를 작성하였고

지금은 이러한 모습이다
여기서 글자앞에는 🤜 이 이모티콘을 넣고
글자 뒤에는 🤛이 이모티콘을 넣는다고 해보자
물론 그냥 div태그마다 글자를 추가하는
<div>🤜첫번째🤛</div>
이런 식으로 넣어주는
방법도 있다
근데 만약 저 박스가 엄청 많고 하나하나 다 넣어줘야 한다면??
(물론 option+ ⌘+ F 로 바꿀 수야 있지만 쨌든)
이걸 해결할 수 있는 방법이 ::before 와 ::after를 활용하는 방법이다!
.wrap div::after {
content: "🤛";
font-size: 15px;
}
.wrap div::before {
content: "🤜";
font-size: 15px;
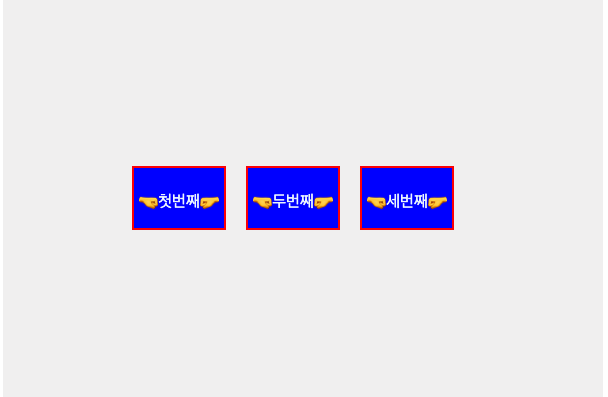
}css 부분에 이렇게 추가해 주면
짜잔

다음과 같이 글자 앞뒤에 이모티콘이 추가된 것을 활용할 수 있다
직접 body부분에서도 수정을 할 수 있지만
비슷한 요소들을 이렇게 한번에 관리할 수 있다는 것이 장점인 것 같다
여기서 한걸음 더 나아가서
제일 첫번째 글자 왼쪽과 마지막 세번째 글자 오른쪽에 ❤️를 추가하고 싶다고 가정해보자
이것도 물론 직접 넣어줄 수도 있지만
이때 활용할 수 있는게
:first-child 와 :last-child 이다
이름에서도 알 수 있듯
각각 형제 요소중 제일 첫 요소와 제일 마지막 요소를 다룰 수 있다
그래서
.wrap div:first-child::before {
content: "❤️";
font-size: 15px;
}
.wrap div:last-child::after {
content: "❤️";
font-size: 15px;
}이렇게 코드를 추가하면
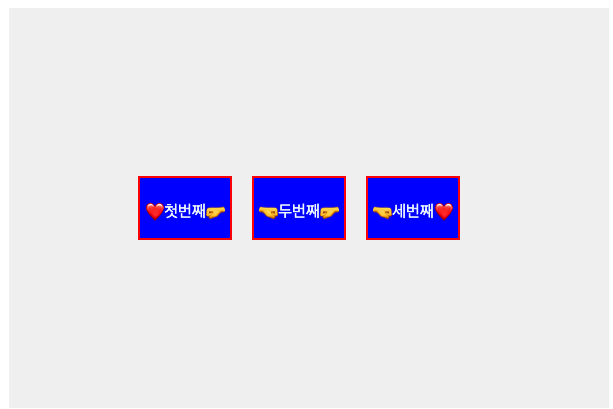
div의 가장 첫 요소 앞에 하트를 추가하고
가장 마지막 요소 뒤에 하트를 추가할 수 있다

결과물은 다음과 같다
이것들을 적절히 활용한다면 템플릿 부분에서 수정을 안해도 되고
여러 요소를 한번에 다룰 수 있어서 매우 유용할 것 같다
부디 도움이 되셨기들~~
'개발💻 > CSS' 카테고리의 다른 글
| [CSS] 지그재그로 배치하기 (nth-of-type) (6) | 2023.11.13 |
|---|